Hình ảnh quan trọng cho việc tối ưu website chuẩn SEO. Không phải ai cũng biết cách tối ưu hóa hình ảnh một cách hiệu quả. Tối ưu hóa hình ảnh đòi hỏi chú ý đến nhiều yếu tố khác nhau.
Trong bài viết dưới đây, chúng tôi sẽ giới thiệu cho bạn về các cách tối ưu hình ảnh đơn giản và chuẩn SEO.
| ✅Lợi ích |
⭐Tăng tốc độ tải trang |
| ✅Chất lượng |
⭐Đảm bảo sau khi tối ưu hoá |
| ✅Tương thích |
⭐Tương thích với các trình duyệt |
Tại sao cần tối ưu hoá hình ảnh cho website?
Học cách tối ưu hóa hình ảnh cho website là một trong những kỹ thuật SEO quan trọng. Mục đích của việc làm này là giúp trang có thứ hạng cao hơn trên công cụ tìm kiếm. Người dùng đến với bạn nhiều lần hơn nữa nhờ sự hài lòng trong trải nghiệm.

Tại sao cần tối ưu hóa hình ảnh cho website?
Tối ưu hoá công cụ tìm kiếm Google
Tối ưu hoá hình ảnh cho website không quá phức tạp và được coi là một bước quan trọng trong quy trình tối ưu hoá chuẩn SEO.
- Khi tối ưu hoá thì hình ảnh sẽ trực quan, mang ý nghĩa thể hiện thông tin muốn truyền tải giúp người đọc dễ hiểu, vì thế họ sẽ ở lại trang lâu hơn.
- Hình ảnh được tối ưu hoá thì Google quét và hiểu trang nhanh hơn nhờ đó sẽ đặt website của bạn lên top cho các truy vấn thích hợp.
Chiếm ít dung lượng
Tối ưu hoá hình ảnh sẽ giúp website của bạn chiếm ít dung lượng hơn, khiến cho website của bạn hoạt động mượt mà hơn. Ngoài ra còn giảm chi phí server nếu bạn đang thanh toán dựa trên dung lượng sử dụng.
Website tải nhanh hơn
Tốc độ tải trang quan trọng cho trải nghiệm người dùng và thứ hạng tìm kiếm trên Google. Tải trang chậm có thể làm người dùng rời khỏi trang ngay lập tức. Người dùng không muốn chờ đợi lâu để tải hình ảnh. Vì vậy, tối ưu hóa hình ảnh là cách cải thiện tốc độ tải trang. Bằng cách tối ưu kích thước và dung lượng hình ảnh, bạn tăng tốc tải trang và cải thiện trải nghiệm người dùng. Tối ưu hóa hình ảnh cũng cải thiện tương thích với thiết bị di động, nâng cao trải nghiệm người dùng.
Tăng tính thẩm mỹ cho website
Tối ưu hình ảnh đúng cách giúp tăng tính thẩm mỹ và sự chuyên nghiệp cho website của bạn. Khách hàng sẽ ở lại web lâu hơn nhờ những hình ảnh chất lượng và cách bố trí khoa học. Đây cũng là yếu tố quan trọng giúp khách hàng dễ tiếp cận thương hiệu và sản phẩm.
Các cách tối ưu hoá hình ảnh cho website
Sử dụng đúng định dạng ảnh
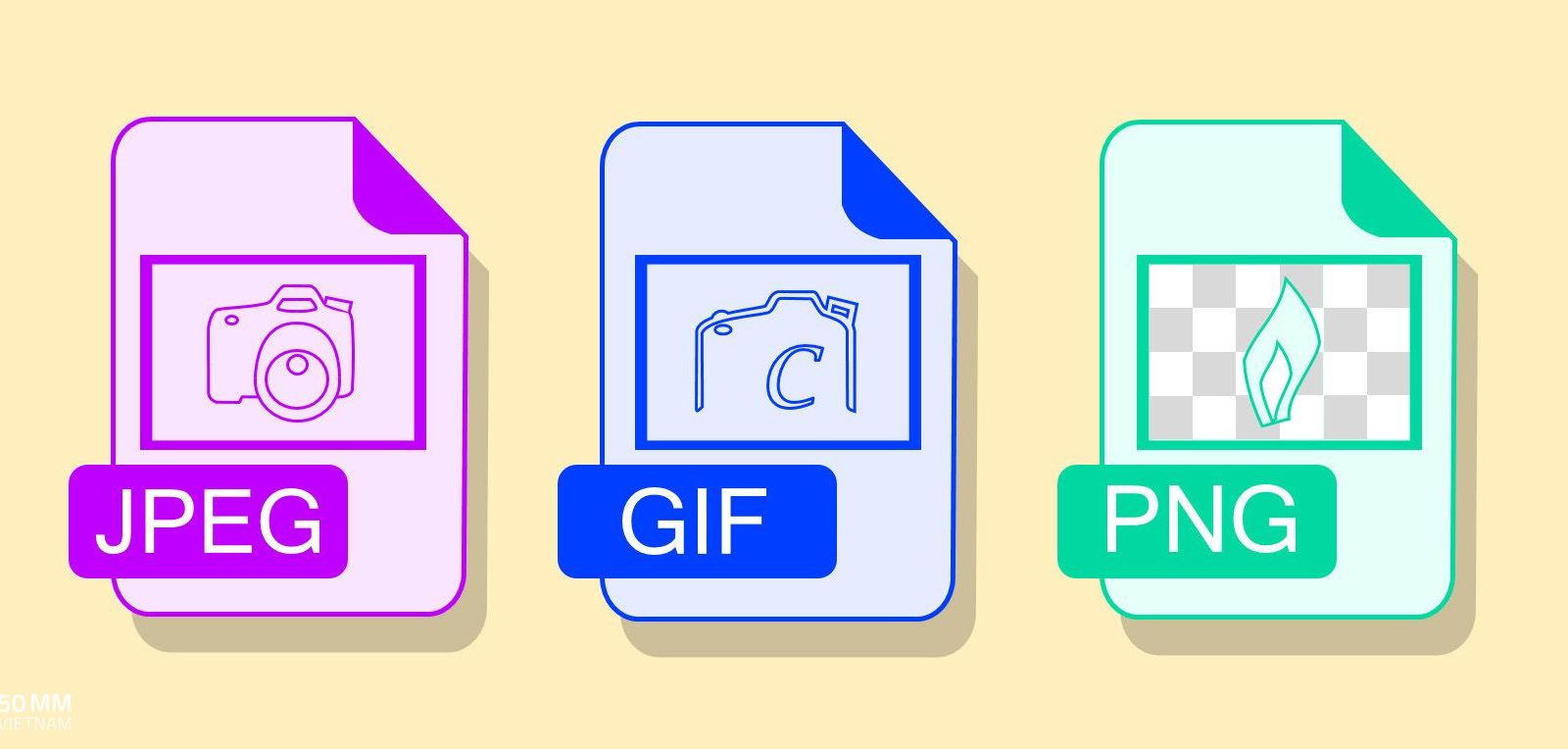
Mỗi file hình ảnh đều có một phần đuôi thể hiện định dạng, trong đó phổ biến nhất là JPEG và PNG. Việc xác định đúng định dạng ảnh sẽ giúp khách hàng dễ dàng nắm bắt thông tin, hình ảnh website của bạn
– JPEG: Thường được khuyên dùng cho file ảnh. Bởi vì chúng có dung lượng nhỏ, dễ dàng thu nhỏ hoặc nén nhưng không mất đi chất lượng hình ban đầu.
– PNG: Được dùng cho file ảnh dạng logos, vectors, ảnh chụp màn hình, ảnh cỡ nhỏ,…Chúng có kích thước tệp lớn hơn nên ít được sử dụng.
– GIF: Hình ảnh động cho phép người dùng tải lên website thay thế MP4 bởi dung lượng nhỏ.
Mỗi loại sẽ phát huy tác dụng trong từng trường hợp khác nhau. Bạn nên học mọi cách tối ưu hình ảnh cho website về mặt định dạng để áp dụng linh hoạt.

Sử dụng đúng định dạng ảnh
Nén giảm kích thước ảnh
Việc nén ảnh là một trong những cách quan trọng để tối ưu hóa hình ảnh cho website. Tuy nhiên, khi nén ảnh, bạn cần cân nhắc giữa chất lượng và kích thước hình ảnh. Việc nén càng ít sẽ giúp duy trì chất lượng hình ảnh tốt hơn, tuy nhiên, sẽ dẫn đến kích thước tệp lớn hơn và kéo dài thời gian tải trang. Vì vậy, bạn nên tối ưu hóa hình ảnh với kích thước phù hợp để đảm bảo tốc độ tải trang nhanh hơn. Bằng cách sử dụng công cụ nén ảnh và chọn cấu hình nén phù hợp, bạn có thể giảm kích thước tệp mà vẫn giữ được chất lượng hình ảnh tốt.

Nén giảm kích thước ảnh
Đặt tiêu đề và thẻ cho ảnh
Tiêu đề ảnh sẽ được hiển thị khi người dùng nhấp chuột vào hình ảnh. Đối với SEO, công cụ tìm kiếm sẽ dựa vào đó để xác định hình ảnh của bạn.
Việc đặt tiêu đề và thẻ ảnh sẽ giúp Google có định hướng rõ ràng là trang web của bạn là nói về nội dung gì. Nếu bạn có nhiều ảnh trên một bài viết, vậy ảnh đầu tiên nên chứa từ khóa chính. Mỗi hình tiếp theo nên sử dụng từ khóa phụ hoặc nội dung liên quan xung quanh đến hình ảnh.
Lưu tên ảnh đúng cách
Tên file ảnh có thể ảnh hưởng đến thứ hạng của trang web của bạn trên Google image search. Vì vậy, thay vì sử dụng tên không nghĩa, bạn nên đặt tên tệp ảnh theo từ khóa hoặc mô tả nội dung của ảnh để tối ưu hóa hình ảnh cho website của mình.
Trước khi tải ảnh lên trang web, hãy đặt tên tệp ảnh theo các quy tắc sau đây:
- Sử dụng tên tệp không dấu và sử dụng dấu gạch nối (-) giữa các từ (ví dụ: toi-uu-hoa-anh-cho-website.jpg).
- Bao gồm từ khóa liên quan đến nội dung của ảnh trong tên tệp ảnh.
- Tránh sử dụng các ký tự đặc biệt như “/”, “#”, “?” trong tên tệp ảnh.
Bằng cách tối ưu hóa tên tệp ảnh của bạn, bạn có thể tăng khả năng hiển thị của ảnh và trang web của bạn trên Google image search.
Số lượng ảnh trên một bài viết
Bài viết thường cần ít nhất 3 hình ảnh (trong khoảng 1000 từ) để không nhàm chán. Tuy nhiên, việc chèn quá nhiều hình ảnh có thể ảnh hưởng tới tốc độ load trang. Vì vậy, người dùng cần cân nhắc số lượng hình ảnh phù hợp với nội dung và kích thước trang web.
Nếu phải sử dụng nhiều ảnh, hãy tối ưu dung lượng và kích thước để tăng tốc độ load trang. Chọn định dạng và nén ảnh để giảm dung lượng mà vẫn giữ chất lượng. Đặt tên file và thêm thuộc tính alt để tối ưu hóa SEO cho hình ảnh trên trang web.

Số lượng ảnh trên một bài viết
Kết luận
Trên đây là những thông tin về tối ưu hóa hình ảnh cho website nhằm tăng tốc độ load trang và cải thiện hiệu suất SEO. Tối ưu hóa hình ảnh là một bước đơn giản nhưng cực kỳ quan trọng để tối ưu hoá nội dung website, nâng cao vị trí trên công cụ tìm kiếm và cải thiện trải nghiệm người dùng. Chúng tôi hy vọng thông tin này sẽ hữu ích cho việc tối ưu hoá website của bạn.
Post Views: 765