Nếu bạn muốn tăng thứ hạng, thì việc tối ưu hiệu suất của trang web là vô cùng quan trọng. Google Pagespeed Insights là một công cụ tối ưu hiệu suất trang web hiệu quả, giúp bạn điều chỉnh, đánh giá và cải thiện nó.
Hãy để Nogoweb giúp bạn khám phá các tính năng của Google Pagespeed Insights nhé.
| ✅Thời gian kiểm tra |
⭐Vài giây |
| ✅Lịch sử kiểm tra |
⭐Lưu lại lịch sử |
| ✅Miễn phí |
⭐Có |
| ✅Ẩn danh |
⭐Không cần thông tin cá nhân |
| ✅Kiểm tra thiết bị di động |
⭐Có |
Google pagespeed insights là gì?
Google PageSpeed Insight là công cụ trực tuyến miễn phí của Google, giúp đánh giá tốc độ tải trang web và cung cấp gợi ý cải thiện trải nghiệm người dùng.

Google PageSpeed Insight dễ sử dụng. Truy cập trang chủ, nhập URL trang web cần đánh giá và bấm “Phân tích”. Sau quá trình đo tốc độ, PageSpeed Insight hiển thị kết quả đánh giá và gợi ý cải thiện. Áp dụng gợi ý đó để nâng cao tốc độ tải trang và trải nghiệm người dùng trên trang web.
Mức độ quan trọng của pagespeed insights đối với website
Mức độ quan trọng của tốc độ tải web
Tốc độ trang web quan trọng vì ảnh hưởng đến trải nghiệm người dùng, SEO và tỷ lệ chuyển đổi.
- Tốc độ tải trang web nhanh cải thiện trải nghiệm người dùng và tăng khả năng tương tác trên trang web của bạn.
- Tốc độ tải trang web ảnh hưởng đến SEO và thứ hạng trên công cụ tìm kiếm.
- Tốc độ tải trang web ảnh hưởng đến tỷ lệ chuyển đổi và hoạt động kinh doanh.
Lợi ích của việc sử dụng Google PageSpeed Insight
Việc sử dụng Google PageSpeed Insight giúp bạn:
- Nâng cao tốc độ tải trang web
- Tăng cường trải nghiệm người dùng trên trang web
- Cải thiện hiệu quả SEO của trang web của bạn
- Giảm tỷ lệ thoát trang và tăng tỷ lệ tương tác của người dùng trên trang web
Tóm lại, Google PageSpeed Insight là công cụ hữu ích giúp đánh giá tốc độ tải trang web và cải thiện trải nghiệm người dùng. Sử dụng công cụ này giúp tối ưu hóa trang web, đảm bảo tốc độ tải trang nhanh chóng và thu hút khách hàng tiềm năng.
Các chỉ số quan trọng trong Google Pagespeed Insight
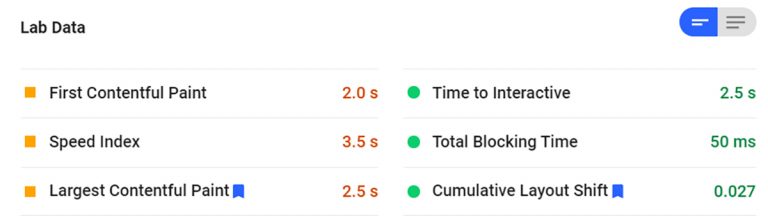
Google PageSpeed Insights đánh giá tốc độ tải trang web trên máy tính và thiết bị di động dựa trên các chỉ số quan trọng. Dưới đây là các chỉ số đánh giá tốc độ tải trang trên PageSpeed Insights.
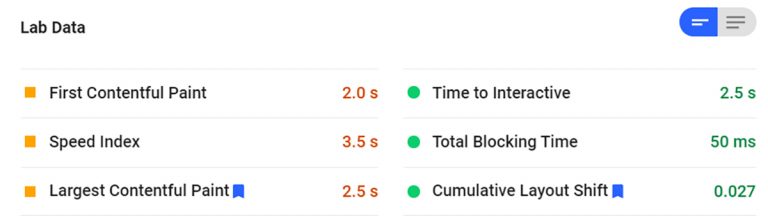
- First Contentful Paint (FCP): Chỉ số này đo thời gian từ lúc người dùng truy cập trang web cho đến khi nội dung đầu tiên xuất hiện trên màn hình. Kết quả của chỉ số này phản ánh khả năng của trang web để hiển thị nội dung nhanh chóng.

- Speed Index: Chỉ số này đo thời gian cần thiết để tất cả các phần của trang web được hiển thị trên màn hình. Kết quả của chỉ số này càng thấp, tức là tốc độ tải trang càng nhanh.
- Largest Contentful Paint (LCP): chỉ số dùng để đo thời gian load của phần tử có kích thước lớn nhất trong màn hình đầu tiên trên trang.
- Time to Interactive (TTI): Chỉ số này đo thời gian cần thiết để trang web trở nên tương tác được. Khi trang web được tải xong, có thể tương tác với trang web bằng cách nhấp chuột, kéo trang, tìm kiếm và gửi biểu mẫu.
- Cumulative Layout Shift (CLS): Chỉ số này đo lường mức độ ổn định của giao diện trang web khi tải trang. Nếu các phần tử của trang web chuyển động khi tải trang, có thể gây khó chịu cho người dùng.
- Total Blocking Time (TBT): Chỉ số này đo thời gian bị chặn khi người dùng tương tác với trang web. Nếu thời gian này quá lâu, người dùng sẽ cảm thấy không thoải mái và có thể rời khỏi trang web.

Các công cụ thay thế
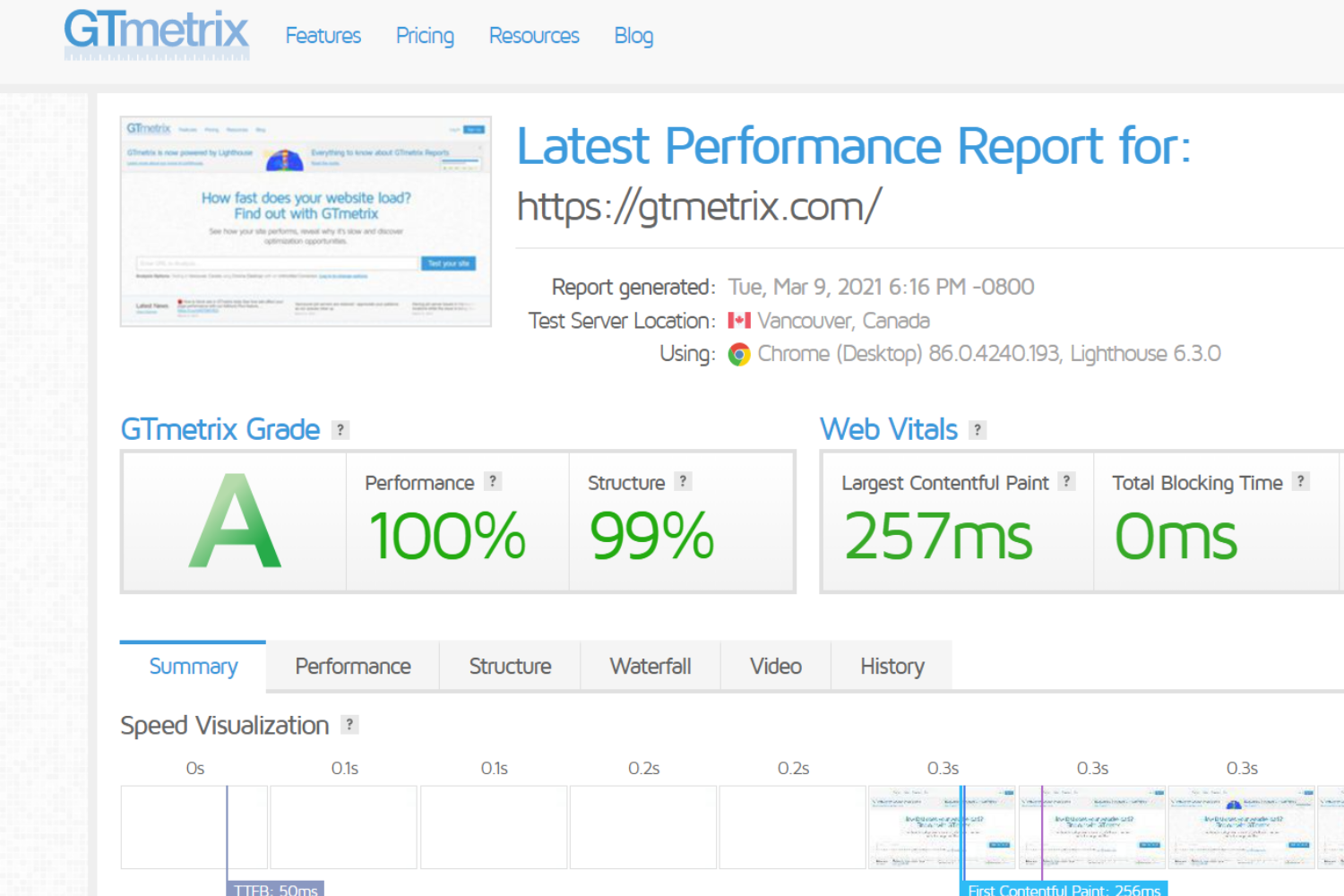
GTmetrix
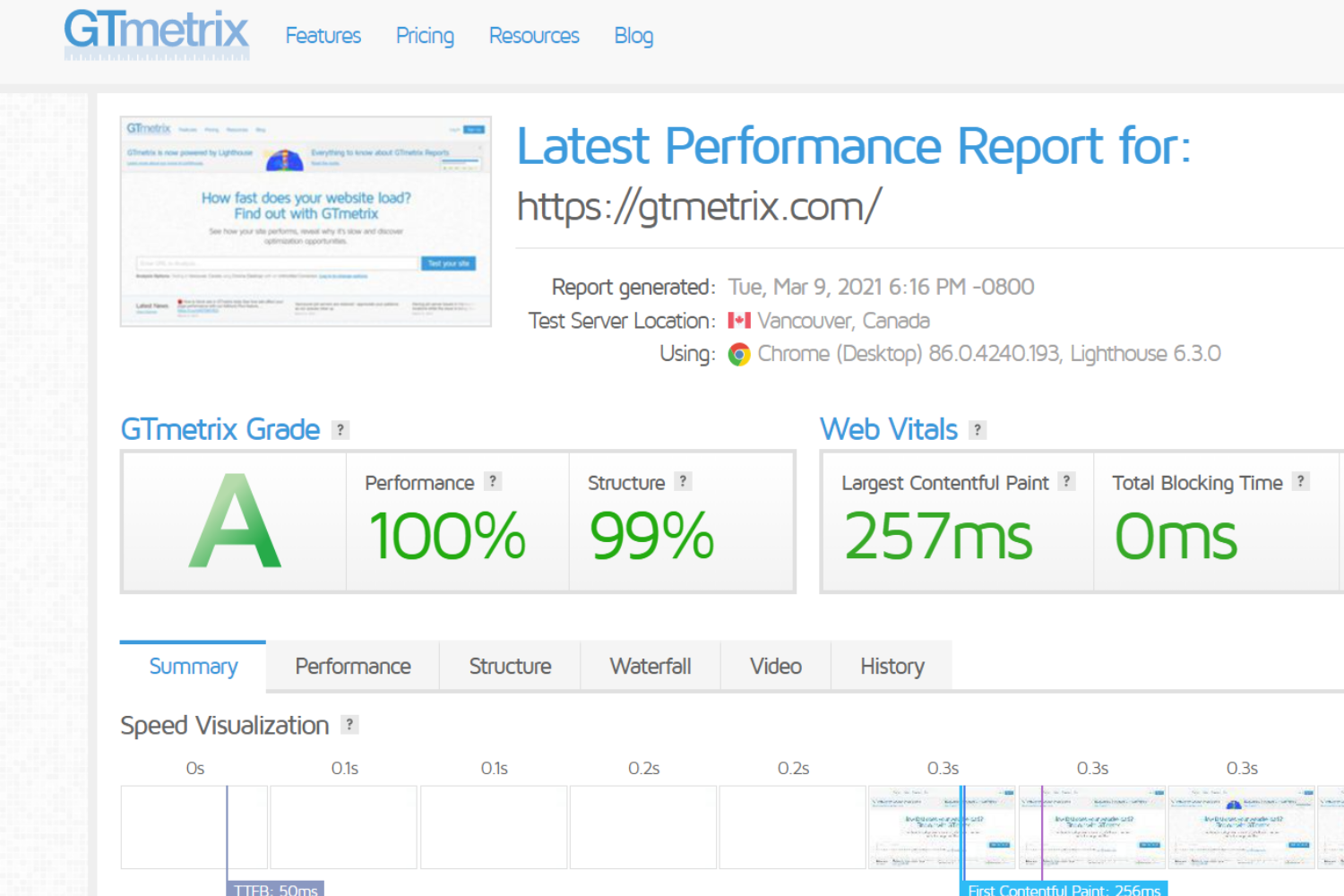
Đây là một công cụ đánh giá tốc độ tải trang web tương tự như Google PageSpeed Insight. Nó cung cấp đầy đủ các chỉ số đo lường tốc độ tải trang web trên cả desktop và mobile. Ngoài ra, GTmetrix cũng cung cấp các gợi ý cải thiện để tối ưu hóa trang web của bạn.
Tìm hiểu thêm về GTmetrix tại đây.

Pingdom
Công cụ này cũng đánh giá tốc độ tải trang web và cung cấp các chỉ số đo lường tương tự như Google PageSpeed Insight. Nó cũng cung cấp các gợi ý để tối ưu hóa trang web của bạn.
Tìm hiểu thêm về Pingdom tại đây.

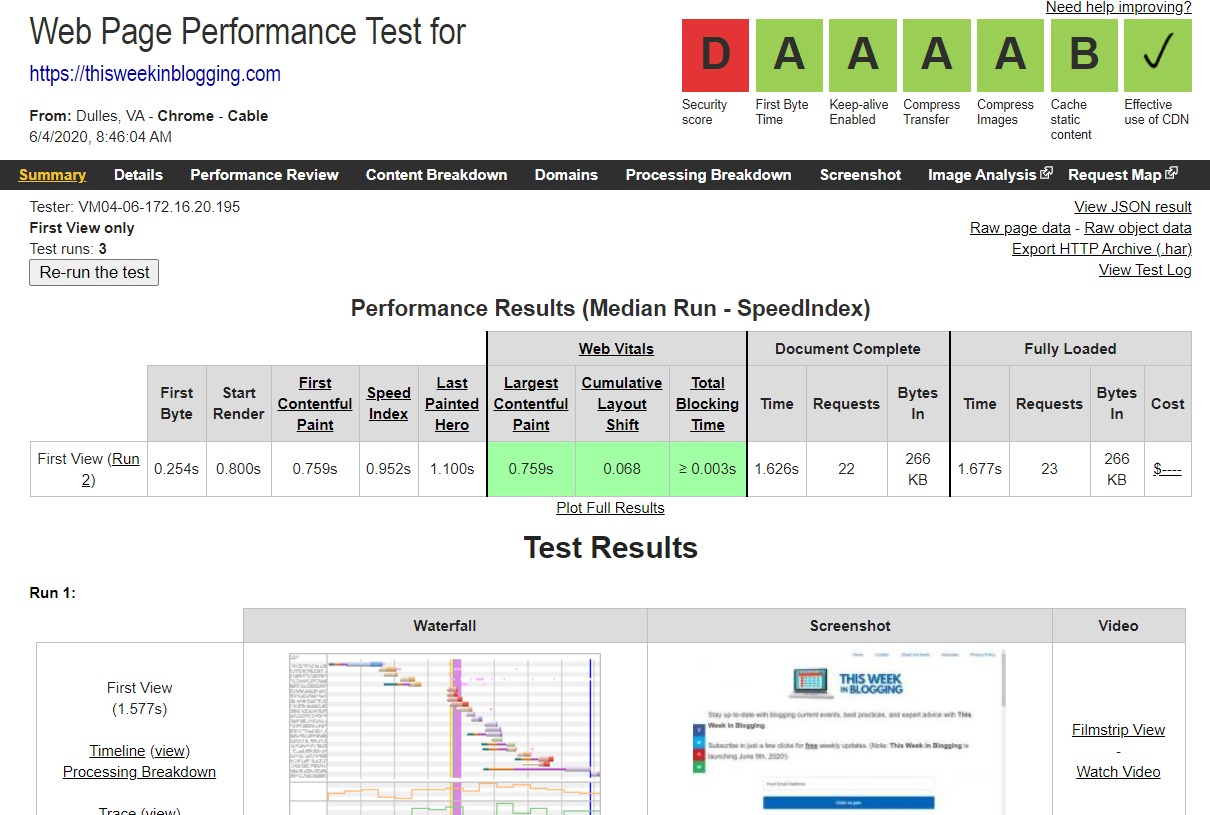
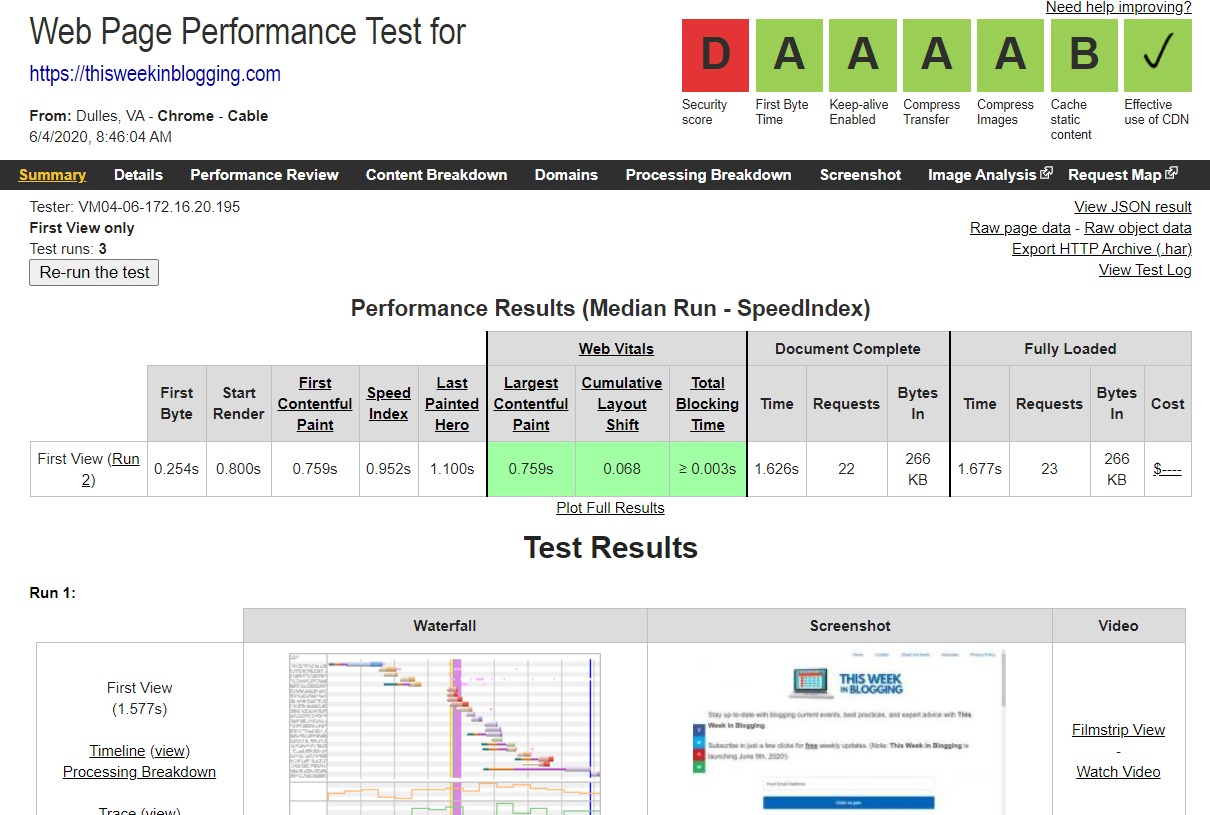
WebPageTest
Đây là một công cụ miễn phí và mở để đánh giá tốc độ tải trang web. Nó cho phép bạn thực hiện kiểm tra trên nhiều địa điểm khác nhau trên thế giới và cung cấp các thông tin chi tiết về tốc độ tải trang.
Tìm hiểu thêm về WebPageTest tại đây.

Cách tối ưu hiệu suất website với Google Pagespeed Insight
Tối ưu tài nguyên trên website
Khi kích thước và dung lượng tài nguyên trên website quá lớn, PageSpeed Insights sẽ cảnh báo tối ưu hóa. Để tối ưu hóa, loại bỏ comment và đoạn mã không cần thiết. Đặt tên hàm và biến ngắn gọn để giảm tốn tài nguyên. Xóa khoảng trống không cần thiết để tăng tốc độ truy cập dữ liệu.
Giảm thời gian phản hồi của server chính
Nếu tốc độ phản hồi của máy chủ vượt quá 200 mb/s, PageSpeed Insights sẽ cảnh báo. Để cải thiện tốc độ phản hồi, người dùng có thể nâng cấp phần cứng hoặc kết nối internet để sử dụng máy chủ chất lượng cao hơn.
Tối ưu kích thước hình ảnh
Tối ưu kích thước hình ảnh cải thiện tương tác và tiếp cận khách hàng trên công cụ tìm kiếm. Điều này tăng độ tin cậy của website vì tốc độ tải trang được cải thiện qua tối ưu hóa hình ảnh.
Sử dụng PageSpeed Insights, nếu hình ảnh trên website không đáp ứng yêu cầu, công cụ sẽ cảnh báo tối ưu kích thước và giảm dung lượng. Giảm kích thước có thể ảnh hưởng đến chất lượng. Người dùng nên sử dụng công cụ nén ảnh chuyên dụng để giảm dung lượng mà vẫn giữ chất lượng.
Gia tăng bộ nhớ và lưu cache trên trình duyệt web
Để tối ưu website với Pagespeed Insights, sử dụng bộ nhớ cache và lưu trữ tài nguyên trên trình duyệt web. Cache các tài nguyên trong thời gian dài giúp website tải và đáp ứng nhanh hơn cho người dùng. Cũng có thể sử dụng các plugin cache phổ biến để tối ưu hiệu suất của website.
Tối ưu Javascript trong website
Pagespeed Insights sử dụng DOM tree để phân tích dữ liệu HTML và render trang web, nhằm tối ưu hiệu suất Javascript trên website. Điều này chỉ xảy ra khi HTML được tải mà không gọi đến Javascript trong phần đầu của trang web.
Sau khi tối ưu website, kiểm tra lại kết quả với Google Pagespeed Insights để xem sự thay đổi. Tập trung chỉ xử lý những lỗi quan trọng ảnh hưởng nghiêm trọng đến trải nghiệm người dùng, không cần sửa toàn bộ lỗi mà công cụ Google ghi nhận.
Kết luận
Tối ưu hiệu suất website với Google Pagespeed Insights cải thiện trải nghiệm người dùng và tính thân thiện. Bài viết chỉ ra nhiều cách tối ưu hiệu suất, như tối ưu hình ảnh và sử dụng máy chủ chất lượng. Để đạt kết quả tối ưu cao nhất, người dùng cần xem xét tất cả yếu tố và áp dụng kỹ thuật tối ưu hóa phù hợp trên website.
Post Views: 925
 Google PageSpeed Insight dễ sử dụng. Truy cập trang chủ, nhập URL trang web cần đánh giá và bấm “Phân tích”. Sau quá trình đo tốc độ, PageSpeed Insight hiển thị kết quả đánh giá và gợi ý cải thiện. Áp dụng gợi ý đó để nâng cao tốc độ tải trang và trải nghiệm người dùng trên trang web.
Google PageSpeed Insight dễ sử dụng. Truy cập trang chủ, nhập URL trang web cần đánh giá và bấm “Phân tích”. Sau quá trình đo tốc độ, PageSpeed Insight hiển thị kết quả đánh giá và gợi ý cải thiện. Áp dụng gợi ý đó để nâng cao tốc độ tải trang và trải nghiệm người dùng trên trang web.